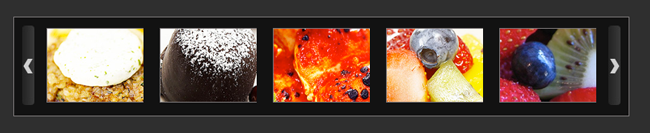
Carousel jQuery usando o Cycle
Salve! mais uma vez aqui para mostrar, mais um pouco do poder do plugin Cycle do jQuery.
Sei que existem ‘plugins especificos’, bem robustos.. porém imagine a situação em que vc tem um slideshow e um carousel no mesmo site. Chamar 2 plugins, um para cada coisa, qndo na verdade, apenas o cycle resolveria.. não parece legal ne?!
Além de que a forma de pensar é diferente. Aqui temos a iniciativa do começar a fazer. Criar o HTML, pensar no CSS necessário.. essa iniciativa faz a diferença.
O efeito que vou criar, é o mesmo do primeiro exemplo deste plugin de carousel. Acredito que vai ajudar a abrir a mente, desmistificando algumas coisas, e entendendo o motivo de outras.
Posso dividir em 4 partes, o HTML que precisamos:
Container
<div id="wrap_carousel">
Engloba o resto, e dá o contexto de posicionamento, que precisamos.
Setas
<img src="left_arrow.jpg" alt="" id="prev" />
e
<img src="right_arrow.jpg" alt="" id="next" />
Voltar e Avançar no carousel. Controles manuais da exibição.
Caixa para overflow
<div id="carousel">
Esta é a segunda parte mais importante do nosso html. Com ela, escondemos as próximas fotos(para conseguirmos o efeito de ‘rolar passando’).
Blocos de Conteúdo
É a parte mais importante do nosso HTML, para esse efeito.
<ul>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_1.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_2.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_3.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_4.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_5.jpg" alt="" /></li>
</ul>
Como são exibidas de 5 em 5 imagens, cada bloco de conteudo nosso, possui exatamente essas 5 imagens.
Quando o cycle, fizer a transição, ele irá rolar esse bloco para escondê-lo, e trazer o próximo para ser exibido.
Se quisessemos mostrar de 3 em 3 fotos, cada bloco nosso, deveria ter 3 <li>, com as respectivas imagens. E assim por diante.
Assim como da outra vez, em que fizemos uma galeria de fotos com jQuery, o script é ridículo:
$(document).ready(function(){
$('#carousel').cycle({
fx: 'scrollHorz',
prev: '#prev',
next: '#next'
});
});
Código completo com o css:
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script type="text/javascript" src="http://cloud.github.com/downloads/malsup/cycle/jquery.cycle.all.latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#carousel').cycle({
fx: 'scrollHorz',
prev: '#prev',
next: '#next'
});
});
</script>
<style type="text/css">
* { margin: 0; padding: 0; list-style: none; }
body {
background-color: #2F2F2F;
padding: 40px;
}
#wrap_carousel {
background-color: #121212;
border: 1px solid #7A7677;
width:700px;
height: 95px;
padding: 13px 30px;
position: relative;
}
#carousel li img {
border: 1px solid #7A7677;
width: 100%;
}
#carousel li {
float: left;
overflow: hidden;
width: 120px;
height: 95px;
margin: 0 10px;
display: inline;
}
#prev,
#next {
position: absolute;
top: 10px;
cursor: pointer;
}
#prev {
left: 10px;
}
#next {
right: 10px;
}
</style>
</head>
<body>
<div id="wrap_carousel">
<img src="left_arrow.jpg" alt="" id="prev" />
<div id="carousel">
<ul>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_1.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_2.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_3.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_4.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_5.jpg" alt="" /></li>
</ul>
<ul>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_6.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_7.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_8.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_9.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_10.jpg" alt="" /></li>
</ul>
<ul>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_11.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_12.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_13.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_14.jpg" alt="" /></li>
<li><img src="http://www.egrappler.com/contents/jscarouselv2/demo/images/img_15.jpg" alt="" /></li>
</ul>
</div><!-- carousel -->
<img src="right_arrow.jpg" alt="" id="next" />
</div>
<!-- /wrap_carousel -->
</body>
</html>