Como debugar JavaScript com o Firefox ? - erros comuns
 Notei uma coisa bem interessante no relatório do Google Analytics: mais da metade dos meus visitantes navegam com o Firefox. Até seco, sem nenhum plugin ele é ótimo.
Notei uma coisa bem interessante no relatório do Google Analytics: mais da metade dos meus visitantes navegam com o Firefox. Até seco, sem nenhum plugin ele é ótimo.
E aqui começa a minha dica: “Pelo menos para FrontEnd prefira a Raposa”.
(conheço ótimas ferramentas de outros navegadores DragonFly, FireBugLite.. mas não é a idéia falar delas agora).
Posso dizer que javascript é uma linguagem de ‘erros silenciosos’.
Não é como o php, onde os erros disparam Notice, Warning, Fatal Error… na tela, indicando exatamente a linha e motivo.
Ou então o asp, que trunca por completo a exibição, e te mostra apenas aqueles códigos de difícil entendimento.
JavaScript e CSS são sutis. Ou simplesmente não funciona, ou para de funcionar de repente, ou apresenta um comportamento inesperado.
Para quem está começando isso é o caos, e alguns tomam até birra da linguagem, quando na verdade apenas não sabem usar as ferramentas corretas.
Eu mesmo ( e acredito que boa parte dos desenvolvedores ) comecei meus primeiros alert()‘s, no famigerado Internet Explorer.
O console de erros do IE, sempre foi ruim.
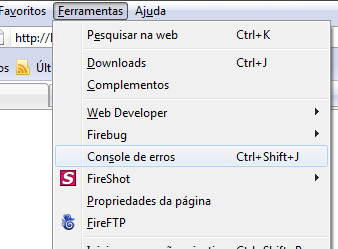
O console de erros
Já [Resolvi] vários tópicos no subfórum de js do iMasters, apenas contando sobre a exitência do Ctrl + Shif + J.
Vou listar os erros mais comuns, que vejo o pessoal cometendo, e mostrar como solucioná-los.
Feliz, feliz, alegre e pimpão, tentamos escrever nosso primeiro alert:
<html>
<head>
<script type="text/javascript">
ae( oi );
</script>
Salva o código, abre no navegador, aperta F5 e nada. Frustante…
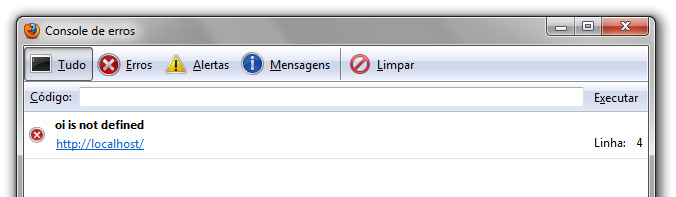
Erro: 1a - blablabla is not defined
Vamos lá, não funcionou. Os mais experientes já devem ter notado o motivo, mas grande parte dos iniciantes, e até nós mesmos, num momento de correria, podemos deixar passar esse tipo de erro.
Ctrl + Shift + J e:
Vale sempre lembrar clicar no ‘Limpar’, antes de executarmos a nossa página, para assim, não nos depararmos com erros antigos, ou de outros sites.
Queríamos, que aparecesse um alert() na tela, com a palavra oi, mas nada aconteceu.
O interpretador, acusou que oi não foi definido, ou seja, ele procurou por algo, chamado oi, e não encontrou.
Ora, se queríamos a palavra oi, e isso deve nos remeter a string, deveriamos ter usado aspas.
ae( 'oi' );
Agora funciona.
Erro: 1b - blablabla is not defined
alerts( 'oi' );
Mesmo erro, idêntico. Agora, vendo o blablabla is not defined, sabemos que o blablabla, foi uma function que tentamos usar, mas que não existe.
Erro: 1c - escrito de forma incorreta
Lembremos que JaVaSCrIPt é CaSE SeNSiTiVe, então não podemos fazer:
alerT( 'oi' );//com o T em maiúsculo.
O erro vai ser o mesmo, existe a function nativa alert(), mas não a Alert(), nem a ALERT()…
Essa mesma regra se aplica a variaveis, objetos..
Erro: 1d - $ is not defined
Esse acontece muito, pois a lib precisa ser incorporada ao documento, antes de qualquer código que seja escrito com a sintaxe do jQuery.
$() é a função chave e básica da lib. Com outros FWs, acontecem erros semelhantes.
É o mesmo problema do Erro 1b, mas aqui geralmente acontece ou porque não fizeram o download do arquivo, ou o caminho para a lib no atributo src=”” da tag
Erros triviais, de sintaxe.
Erro 2a: - missing } after function body
<script type="text/javascript">
function w(){
//faz qq coisa
</script>
Deveria ser evidente..
Esquecemos de fechar a function, erro de sintaxe.
<script type="text/javascript">
function w(){
//faz qq coisa
}
</script>
Erro 3a: - Valor do atributo type inválido
<script type="Javascript">
alert( 'Oi' );
</script>
Já vi isso acontecer. Não aparece nada no console, mas não funciona nenhuma rotina dentro dessas tags.
o valor do atributo type esté incorreto. Deve ser text/javascript, isso e somente isso.
Erro 3b: - Declarar atributo language
<script language="Javascript">
Simplesmente é desnecessário hoje em dia.
Incrível ver como a galera usa sem saber o motivo. O atributo language, era usado bem antigamente, para indicar a versão do javascript, em que o script foi codificado. [1.2, 1.0.. 1.5…]. Hoje em dia, todos os browsers modernos, até o ie6(apesar das diferenças de interpretação), suportam a versão 1.5 da linguagem.
Então o language é completamente desnecessário. Existem documentos da w3c, falando da depreciação desse atributo.
Apenas o type, é suficiente e obrigatório (ainda não levo em conta HTML5)
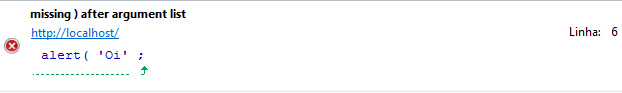
Erro 4a: - missing ) after argument list
alert( 'Oi' ;
Aqui vemos o quão eficiente é o console do Firefox:
Que mensagem linda! Fácil de entender, e aponta exatamente onde está o problema.
alert( 'Oi' );
Erro 5a: - missing ; before statement
Pois é, apesar de não ser obrigatório na sintaxe, esquecer de ‘terminar os comandos‘, pode gerar falhas.
Por isso, que sempre que termino um comando, coloco um ponto e vírgula.
alert( 'Oi' )alert( 'Oi2' )```
e não é nenhuma situação tão especial assim. Basta imaginar, que passamos o nosso script por um minify que removeu os espaços.
Se tivéssemos sidos rígidos com a sintaxe, mesmo não sendo obrigatório, não teríamos esse problema.
<h2 style="margin-top: 30px">
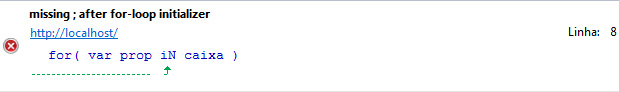
Erro 5b: - missing ; after for-loop initializer
</h2>
O console é muito bom, mas não é cigano.
``` js
for( var prop iN caixa )
o mesmo ocorre para for( var prop i caixa )
erramos a sintaxe, o console apontou, mas também ele não tem como adivinhar exatamente o que queríamos fazer.
Achou que estávamos tentando a sintaxe completa do for, por isso reclamou do ;
for( var prop in caixa )
Erro 6a: - Usando document.write em um lugar nada a ver
<head>
<script type="text/javascript">
function escreve()
{
document.write( 'Lugar nada a ver' );
}
</script>
</head>
<body>
<input type="button" name="escreve" value="escreve" onclick="escreve();" />
</body>
Nada no console, mas gera um comportamento super esquisito. Escreve, mas some o botão, a página fica carregando infinitamente..
Não faz sentindo nenhum usar o document.write assim. Veja que esse método nativo da linguagem, tenta dar o output, no mesmo lugar que vc o chamar.
Chamei uma função no evento do botão, e ai o .write, tentou escrever ‘no meu botão’. Não faz o menor sentido.
Use qualquer um dos outros métodos que ‘escrevem’, e direcione o output para outro lugar.
Erro: 7a(Alerta) - elemento referenciado pelo ID/NAME
<div id="teste"></div>
<script type="text/javascript">
teste.innerHTML = 'wbruno';
</script>
Okay, até funciona. Mais isso pode ocasionar bizarrices no nosso script.
Note que coloquei as tags
Se eu tivesse colocado elas antes de declará-lo, ai aconteceria o erro 1a, pois navegador não acharia nada chamado teste
Erro: 7b - elemento referenciado pelo ID/NAME
Aparece frequentemente em rotinas envolvendo formulários.
<form name="form1">
<input type="text" name="nome" value="wBruno" />
</form>
<script type="text/javascript">
alert( document.form1.nome.value );
</script>
..
Vamos fazer melhor, declarar um atributo ID único pro elemento, e usar o standard getElementById()
<form>
<input type="text" name="nome" id="nome" value="wBruno" />
</form>
<script type="text/javascript">
alert( document.getElementById('nome').value );
</script>
Erro: 8a - blablabla is null
<script type="text/javascript">
document.getElementById('pergunta1').innerHTML = 'wbrunO';
</script>
</head>
<body>
<div id="pergunta1">Pergunta1</div>
Salvamos, Ctrl+Shift+J, clicamos no Limpar, F5, e:
Uê, ta tudo certo. Usamos o método correto, declaramos nosso ID, único, e nos voltou um erro pior ainda!
O problema, foi que não esperamos, o elemento existir, ou seja, o DOM carregar, e tentamos usá-lo.
Daí, o getElementById(), retornou um null, e esse null não possui nenhuma propriedade, por isso o erro.
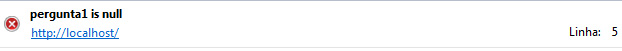
Erro 8b - blablabla is null
var pergunta1 = document.getElementById('pergunta1');
pergunta1.innerHTML = 'wbrunO';
Mesmo erro, porém agora não está tão fácil de notar de onde vem, e precisamos rastrear, até encontrar onde criamos o ‘algo’, chamado pergunta1.
Para esperar o documento carregar, ou o elemento existir, podemos fazer:
window.onload = function(){
document.getElementById('pergunta1').innerHTML = 'wbrunO';
}
, ou seja, esperar que o evento .onload do objeto window dispare a nossa function.
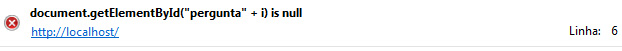
Erro 8c - blablabla is null
<script type="text/javascript">
window.onload = function(){
for( var i=1; i<=4; i++ ){
document.getElementById('pergunta'+i).innerHTML = 'wbrunO';
}
}
</script>
</head>
<body>
<div id="pergunta1">Pergunta1</div>
<div id="pergunta2">Pergunta2</div>
<div id="pergunta3">Pergunta3</div>
</body>
Executou sem problemas, fez o que deveria, mas é sempre bom olhar o console, mesmo que ‘esteja tudo aparentemente bem’.
Erro de lógica, tento chegar até um ‘pergunta4’, mas só existe até o pergunta3. Precisa corrigir a condição de parada do loop.
Erro 9a: - Não tem erro, apenas não funciona!
<script type="text/javascript">
window.onload = function(){
document.getElementById('pergunta1').innerHTML = 'wbrunO';
}
</script>
</head>
<body>
<div id="pergunta1">Pergunta1</div>
<div id="pergunta1">Pergunta2</div>
<div id="pergunta1">Pergunta3</div>
Acreditando ter aprendido a lição, o CQP foi lá, e duplicou o ID.
Rodando o script cima, vemos que o texto da primeira DIV foi substituido, mas das outras não. [comportamento inesperado]
Pois é, não pode. Em um documento, cada ID deve ser um identificador único.
Não mostrou erro no console, porém esse tipo de erros, podemos pegar no validador w3c.
Erro 10a:(Alerta) - Declaração ignorada
Fizemos algo errado. Esse erro é muito sutil, mas pode infernizar bastante. Por isso que sempre é bom, já começarmos nossos scripts com um DOCTYPE
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript">
window.onload = function(){
document.getElementById('caixa').style.backgroundColor = '#f0f';
document.getElementById('caixa').style.height = '140';
}
</script>
</head>
<body>
<div id="caixa">Texto</div>
</body>
</html>
Precisamos lembrar que a declaração da unidade de medida, é obrigatória quando usamos DTD.
O erro não aparecia antes do DTD, mas o problema não é o DTD, foi termos esquecido de colocar o px ali.
Correto:
document.getElementById('caixa').style.height = '140px';
Erro 11a: - setting a property that has only a getter
Violando encapsulamento? oO Sim meus caros, javascript tem um ‘Q’ de orientação a objetos.
document.getElementById('caixa').offsetTop = '40%';
… exatamente oque está dizendo, .offsetTop, é apenas um getter, logo não podemos atribuir nada a essa propriedade.
Erro 12a: - Usando atributos que o objeto não possui
Não disparou nenhum erro pra mim, mas dá para usarmos coisas que não existem.
<script type="text/javascript">
window.onload = function(){
document.getElementById('caixa').value = 'hein?!';
}
</script>
</head>
<body>
<div id="caixa">Texto</div>
O atributo .value, é próprio dos elementos de formulário do html, e não das DIVs.
Simplesmente não aconteceu nada.
Para descobrirmos o que existe ou não naquele objeto, podemos fazer:
<script type="text/javascript">
window.onload = function(){
var caixa = document.getElementById('caixa');
for( var prop in caixa )
document.getElementById('caixa').innerHTML += prop+'<br />';
}
</script>
</head>
<body>
<div id="caixa"></div>
A saída é bem extensa e interessante.
Erro 13a: - queríamos somar, mas juntou
Outro erro comportamental.
<html>
<head>
<script type="text/javascript">
function id( el ){
return document.getElementById( el );
}
window.onload = function(){
id('calcular').onclick = function(){
id('resultado').value = id('valor').value + id('valor2').value;
}
}
</script>
</head>
<body>
<form action="" method="post">
Valor: <input type="text" name="valor" id="valor" value="55" /><br />
Valor2: <input type="text" name="valor2" id="valor2" value="11" /><br />
Resultado: <input type="text" name="resultado" id="resultado" /><br />
<input type="button" name="calcular" id="calcular" value="Calcular" />
</form>
</body>
</html>
55 mais 11 igual 5511.
O navegador entendeu como string, e concatenou as duas strings. Esperávamos que saisse 66, mas saiu ’55’+’11’
as funções parseInt() e parseFloat(), estão ai para nos ajudar.
id('resultado').value = parseInt( id('valor').value) + parseInt( id('valor2').value );
Erro 14a: - blablabla is not a function
var t = 0;
t();
Um pouco complicado de reproduzir.. e existem várias situações onde podemos ver esse erro.
Ali no caso, eu tinha uma variavel, e tentei usar ela como se fosse uma função.
Erro 15a: - useless set(Timeout|Interval) call ( missing quotes around argument?)
O código foi:
function atrasada(){
alert( 'Demorei 1 segundo para ser chamada' );
}
window.setTimeout( atrasada(), 1000 );
Veja que deveriamos ter omitido os parênteses, ou então, ter colocado a função atrasada(), entre aspas. Pois dessas 2 formas, não estariamos ‘já disparando’ a função.
=) Por enquanto é isso galera.
Conforme eu for lembrando, adiciono aqui.