Semântica html5 - Comece agora mesmo! Use!
Vou lhes dar um ótimo motivo para já começar a usar html5 hoje nos teus projetos: semântica.
Os elementos <header>, <footer>, <article>, <aside>, <section> e <nav> são nivel de bloco tão bons quanto o elemento <div>. Para o usuário comum e para nós desenvolvedores não haverá nenhuma mudança perceptível(do ponto de vista visual).
E nem deveria! Desde o início, a linguagem nasceu com o intuito de marcar o conteúdo. Isso por si só, já justifica marcarmos mais adequadamente nossos conteúdos, usando as novas tags da html5.
 Ok, ok.. essa nova versão da linguagem html não trouxe apenas novas tags. Vieram também algumas apis.. Mas este nem é o meu foco neste post, quero falar somente da marcação.
Ok, ok.. essa nova versão da linguagem html não trouxe apenas novas tags. Vieram também algumas apis.. Mas este nem é o meu foco neste post, quero falar somente da marcação.
Todas as novidades são ótimas, e muito úteis. Mas se você ainda não usa html5 nos teus projetos, comece agora mesmo! E comece pela semântica.
A adoção de uma nova tecnologia demanda esforço, estudo, testes.. enfim: tempo.
Comece aos poucos.
Adote as tags semânticas. Isso já é um grande avanço.
O Doctype já é bem mais simples e possível de decorar, do que do xhtml que estamos acostumados.
DOCTYPE html5
<!DOCTYPE html>
Isto no lugar do nosso velho amigo:
<!!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Semântica html5
Existem as tags header e footer. Intuitivas, não ?
Chega de:
<div id="header">
e
<div id="footer">
agora podemos informar para os diversos meios de acesso que consomem as informações das nossas páginas, com essas 2 tags:
<header id="header">
e
<footer id="footer">
Podemos ter várias tags <header num mesmo documento.
O elemento header
Por exemplo, <header id=”header”>, pode marcar o cabeçalho do nosso template. Aquela parte que se mantém fixa mesmo com a mudança de páginas. Geralmente, é aquela área que contém o logotipo e a navegação principal do site.
E alguns outros elementos <header que marquem o cabeçalho do nosso conteúdo.
Pense numa listagem de posts de um blog. Cada post possui uma data, um título, autor, categoria em que foi publicado… isso tudo é informação de cabeçalho daquele post, então podemos sim, ter várias tags header nesse documento.
Mas não uma tag header dentro da outra. o/
O elemento footer
Nessa mesma idéia, o elemento <footer id=”footer”> geralmente contém aquele copyright © de direitos autorais…
E quando visualizamos um post específico de um blog, aquela área no final do post, que contém os artigos relacionados, os botões das redes sociais… são o footer deste conteúdo.
O elemento article
Eu falei um pouco sobre “conteúdo principal”. Entenda isso como aquele conteúdo, que pode ser apresentado “sozinho”. A informação que faz sentido por si só(sem o template, por exemplo).
Isto significa que podemos ter vários elementos article num mesmo documento.
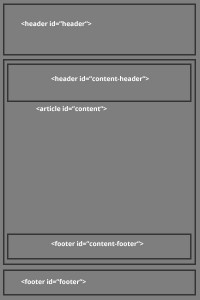
Porém, vamos simplificar por enquanto: pensemos numa simples estrutura:
Mesmo sem os atributos IDs, conseguimos facilmente perceber que header#content-header pertence ao article #content, pois é filho deste elemento. Com essa melhora na semântica, ajudaremos os meios de acesso(tais como os robôs de busca), a fazer uma web melhor. Com mais significado.
O elemento section
Esta tag identifica áreas de conteúdo, para ser mais exato: seções de conteúdo.
Também podemos ter vários desses elementos no nosso documento. Depende da necessidade do conteúdo que estamos apresentando.
Imagine a home de um site, com aquelas chamadas para páginas internas. Essa área é uma <section> dessa home. Um pedaço do conteúdo.
Semântica dos elementos
Entenda que section e article não são as novas DIVs. Ainda podemos/devemos usar div nas nossas páginas.
As tags div e span, marcam conteúdos que não possuem nenhuma semântica. Tais como aquele container que serve somente para “centralizar” o site. Este é um bom uso da tag div, mesmo nos tempos de html5.
O elemento nav e o elemento aside
Marcamos com nav, a navegação do site. Os links pelos quais os visitantes vão alcançar nossos conteúdos. Até mesmo um formulário pode fazer parte da nossa navegação.
Marcamos com aside, aquele conteúdo relacionado ao conteúdo principal do site. Uma sidebar de links relacionados, e até mesmo toda a área de comentários de um post de um blog.
São conteúdos que possuem uma relação direta ao conteúdo principal.
Semântica independe de posição
O aside não é necessariamente a sidebar do lado direito. Não se prenda a isso.
Por exemplo, o header de um site que vi recentemente ficava disposto como uma coluna na esquerda do site, pois era ali que continham as informações de cabeçalho, tais como o logotipo e a nav do site.
Podemos ter sections dentro do footer, do header, do article, dentro de outro section…
Devemos sempre nos lembrar que a disposição é responsabilidade exclusiva do css.
A semântica nos diz apenas o que cada elemento representa, qual é a informação que aquele conteúdo possui.
Olhe para o teu conteúdo, e deixe que ele te responda o que ele é.