Entendendo erros do validador HTML w3c - Parte 2
Continuando o artigo anterior, primeiro antes de entendermos os erros do validador, precisamos entender a forma com que ele nos apresenta eles.
| Nossos documentos são processados da mesma forma que idealmente | naturalmente escrevemos eles: De cima para baixo, da esquerda para a direita. O validador percorre todo nosso documento procurando por defeitos na sintaxe. Importante ressaltarmos isso. Erros na sintaxe</u>, e nada mais. |
Que geralmente são causados por algum erro, ou falha de melhor significância.
Geralmente também apenas nos servirão como ‘dicas’
Com este sim, precisamos nos preocupar. Nesse primeiro momento vamos olhar apenas as linhas que tiverem esse ícone ![]() .
.
Erro 1a: end tag for “blablabla” omitted, but OMITTAG NO was specified
Gerado por:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>wbruno</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<br>
</body>
</html>
Apenas temos que lembrar de uma regra básica do xHTML: Todas as tags devem obrigatoriamente ser fechadas.
Logo, deve ficar:
<br />
Costumo colocar um espaço entre a tag e o fechamento, pois em algum browser antigo, isso pode gerar problemas, além do que fica mais bonito ver a tag assim.
é uma tag vazia, assim como , … então o fechamento é apenas /> (barra sinal de maior)
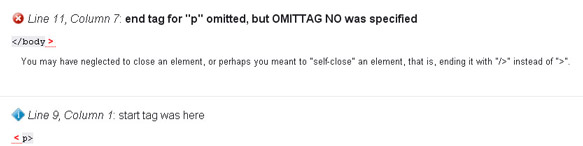
Erro 1b: end tag for “blablabla” omitted, but OMITTAG NO was specified
<p>Texto..
</body>
nesse caso, estamos trabalhando com uma tag que possui fechamento </p>. Pois possui conteúdo, porém não colocamos, ai o validador nos indica erro:
Note que o erro foi disparado na tag seguinte. Porém o problema mesmo está no nosso <p>, que esquecemos de fechar.
A info ![]() , nos ajuda nisso. Indicando quem foi que ‘gerou’ o erro.
, nos ajuda nisso. Indicando quem foi que ‘gerou’ o erro.
Corrigindo:
<p>Texto..</p>
Fica tudo certo.
Erro 2a: end tag for element “blablabla” which is not open
Esse erro pode acontecer tanto quando fechamos algo que realmente não abrimos:
<body>
<SPAN>Texto</sPan>
</p>
</body>
Como também, no Erro 2a que mostrei. Tentando fechar uma tag que não existe, por causa do case-sensitive da linguagem.
Erro 1a e 2a
end tag for “blablabla” omitted, but OMITTAG NO was specified, end tag for element “blablabla” which is not open
<p><span>Texto</p></span>
O aninhamento deve ser correto. Respeitando a ordem.
Abri um p, depois abri um span, então primeiro preciso fechar o span, para depois fechar o p.
Estou dando exemplos com estas tags, porém o conceito se aplica para quaisquer tags.
Correto:
<p><span>Texto</span></p>
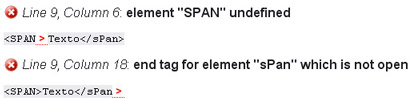
Erro 3a: element “blablabla” undefined
<SPAN>Texto</sPan>
Outra regra básica do xHTML, por esse ser baseado em XML: Todas as tags devem ser escritas em minúsculo.
O segundo erro é interessante, pois nos mostra como xHTML é também case sensitive, nos informa que SPAN todo em maiusculo, é diferente de sPan, dessa forma estranha, escrito com uma alternância entre maiuscula e minusculas.
Basta escrever as tags todas em minúsculo, sempre.
Erro 3b: element “blablabla” undefined
<wb></wb>
De fato, não existe nosso elemento wb. Não devemos inventar tags. xHTML foi escrito com base em XML, mas usando as tags da linguagem HTML4.01
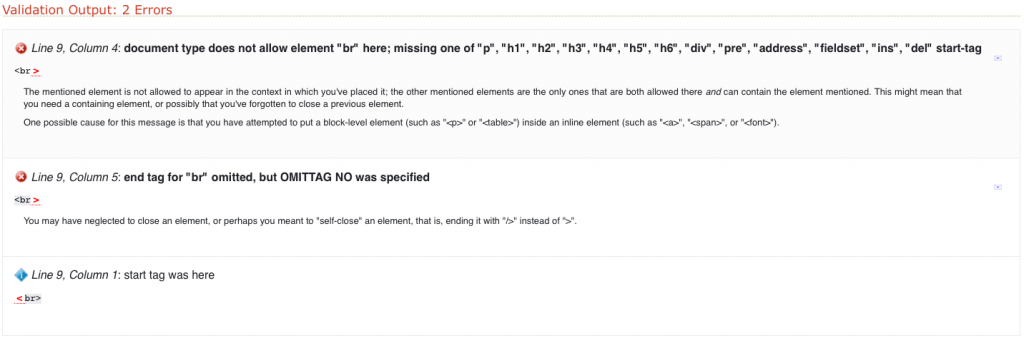
Erro 4a: document type does not allow element “blablabla” here; missing one of “wishkas sachê..”
“One possible cause for this message is that you have attempted to put a block-level element (such as “” or “
Porém não dá para sempre confiar apenas nessas mensagens, e é muito mais interessante saber o motivo, do que apenas saber arrumar.
Não raramente vejo desenvolvedores fazendo:
Não pode pelo mesmo motivo. H1 é nivel de bloco. A é inline.
Não faz sentido jogarmos assim, um elemento inline no meio do nada. Como filho direto do BODY.
Texto... Texto...
Esse atributo existe para inputs, mas não para parágrafos por exemplo. O erro é claro, mas nem sempre a galera se dá ao trabalho de ler:
“the document type you are using does not support that attribute for this element.”
Texto...
Acontece muito, ainda mais hoje em dia. Com a popularização novamente da linguagem javascript. O pessoal começa a inventar atributos absurdos só para conseguir resgatar certos valores mais facilmente. Não faça isso. Não vale apena.
No caso, o atributo target, foi banido nos DTDs Strict. Ele ‘fere’ a escolha do usuário.
Texto... Texto...
ID deve ser um identificador único no nosso documento. Se precisamos aplicar um mesmo estilo CSS, ou função jQuery, podemos nos valer do atributo class.
![]()
Um elemento inline, não deve conter um elemento nível de bloco.
é nivel de bloco.
é inline.
Nas possíveis causas, o próprio validador nos informa o motivo real:
</p>
”) inside an inline element (such as “<a>”, “”, or “”)”</em>
</p>
Erro 4b: document type does not allow element “blablabla” here; missing one of “wishkas sachê..”
Texto
```
Nesse caso, abrimos o A como filho do H1, e então com CSS resolvemos essa questão, do ‘bloco inteiro ser clicável’, apenas declarando um display: block; para o A.
Erro 4c: document type does not allow element “blablabla” here; missing one of “wishkas sachê..”
``` html
Texto...
```
Erro 5a:document type does not allow element “blablabla” here
![]()
Parecido com os erros acima, mas não é a mesma coisa. Neste caso, a tag , deve estar dentro da sessão HEAD do nosso documento, e não no meio do BODY..
Erro 6a: there is no attribute “blablabla”
![]()
Assim como as tags, os atributos também devem ser escritos em letras minúsculas. Logo:
Erro 6b: there is no attribute “blablabla”
``` html
Erro 6c: there is no attribute “blablabla”
``` html
Aprenda a percorrer o DOM corretamente.
Erro 6d: there is no attribute “blablabla”
``` html
Link
```
O que devemos fazer é deixar o usuário escolher onde ele quer abrir nossos links. Uma forma de contornar, afinal, não queremos perder visitantes, e temos que indicar sites externos, é usar javascript para fazer abrir em ‘nova aba|janela’.
Erro 7a: value of attribute “blablabla” invalid: “([:^alpha:|_])” cannot start a name
![]()
Não devemos começar os valores de nossos atributos, com caracteres que não sejam letras, ou underline.
Erro 8a: ID “blablabla” already defined
``` html
Aqui, a linha de info ![]() , nos ajuda a encontrar em qual lugar do documento já tínhamos usado este ID.
, nos ajuda a encontrar em qual lugar do documento já tínhamos usado este ID.
Erro 9a: general entity “blablabla” not defined and no default entity
![]()
Este acontece porque o ‘e comercial’ & é um caracter especial no XML. Devemos codificá-lo para o seu respectivo entity antes de usá-lo em nosso documento.
Existe uma outra forma que é adicionar o nosso ‘novo entitie’ na lista de entidades, mas não acho isso uma boa prática.
Erro 10a: required attribute “blablabla” not specified