Sistema de GRID CSS 960 - Classes CSS com mais significado
O conceito de grid css é ótimo! E para realmente ser implementado, precisa vir desde o wireframe.
Os designers da equipe já precisam usar a base com as linhas guia, se você quiser conseguir aplicar um sistema de grid css nos teus projetos.
Bom para os designers
Pois eles perdem menos tempo definindo larguras. Medindo alinhamentos.
Basta seguir as guias, colocando 2 colunas, 3 colunas..
Bom para os DEVs
Pois conseguiremos num projeto grande, manter um padrão de estrutura entre diversos desenvolvedores.
GRID CSS com 960gs
Só não sou muito fãn, pois me incomoda esse tipo de coisa:
<div class="container_12">..
<div class="grid_xx">..
<div class="grid_x push_x">
Tenho a impressão que criaram o 960gs para que desenvolvedores “Não FrontEnds” pudessem utilizar. Ok, existe um mérito nisso.. mas eu sou frontend, e exatamente por isso, me incomoda posicionar colunas com paddings? e position..
Não faz sentido. A propriedade padding existe para definirmos espaçamentos internos a um elemento.
E position: relative, existe para deslocarmos em alguma direção apartir do ponto inicial em que o elemento se encontrava.
GRID CSS com 1140 css grid
Eu havia pensado da mesma forma que os criadores do projeto 1140 css grid, nomeando as classes pela quantidade de colunas que elas “pegam” de um total de 12. Por exemplo, se eu tiver 3 colunas iguais, cada coluna seria: .fourcol.
Porém, é esquisito pensar assim.
Minha sugestão para GRID CSS
Sei que existem diversos sistemas de grid css por ai, alguns até já preparados para serem responsivos. Porém ainda nenhum me convenceu.
Tenho implementado da seguinte forma:
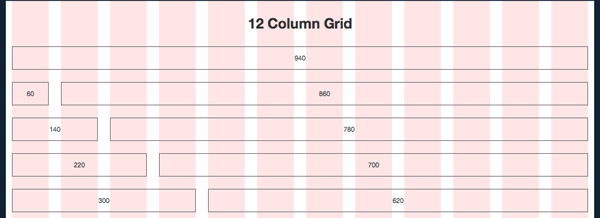
.column-full { width: 940px; }
.column-half { width: 460px; }
.column-third { width: 300px; }
.column-two-thirds { width: 620px; }
.column-quarter { width: 220px; }
.column-three-quarters { width: 700px; }
.column-sixth { width: 140px; }
.space-left { margin-left: 20px; }
.space-right { margin-right: 20px; }
ou seja, nomeio os meus elementos de acordo com a fração que eles ocupam no documento.
Se eu tiver 2 colunas iguais, então tenho:
<div class="column-half fleft"></div>
<div class="column-half fright"></div>
E o respiro entre elas eu “ganho” de graça, ao jogar uma para a esquerda e outra para a direita.
Se forem 3 colunas:
<div class="column-third space-right fleft"></div>
<div class="column-third space-right fleft"></div>
<div class="column-third fright"></div>
E pronto! resolvido!
.fleft e .fright
Estas classes foram declaradas no meu css reset.
Porque “mais um” grid css?
Muito menos código do que os “concorrentes”, e mais liberdade para o desenvolvedor FrontEnd que utilizar.
Nomenclaturas mais intuitivas, sem gorduras estruturais.
Ainda não pensei em um “nome” para esse sistema de grid. Talvez algo como: column css grid system. 😉 sei lá..
O que achou ?
Você usa algum ? Por que ?