Como debugar AJAX com o FireBug ?
 Esse post, é complemento do Como debugar JavaScript com o Firefox?.
Esse post, é complemento do Como debugar JavaScript com o Firefox?.
A maioria das dúvidas que vejo ‘sobre AJAX‘, na verdade são sobre Javascript. Então se você se deparar com qualquer erro no console, vá para o outro post, e depois volte.
Vou usar o Firebug, para rastrear nossas requisições AJAX, e então explicar como pode ser simples o desenvolvimento dessa metodologia.
Não gosto nenhum pouco de copiar definições, então quando eu precisar fazer algo do tipo, apenas jogo o link no meio do texto, e espero que você que estiver lendo, clique, leia oque eu quis lhe mostrar, e volte. Ou não, o legal é a opção. Se você não quiser clicar, apenas continue lendo, e eu não te encho de ‘Mais do Mesmo‘.
Comecemos do simples. O meu foco será ajax, por isso farei tudo com javascript puro, sem plugins, libs ou frameworks. Se você entender o conceito por trás, vendo por de baixo dos panos como estou mostrando, então estará apto a aplicar o mesmo com qualquer falicitador.
index.html
<html>
<head>
<title>teste</title>
<script type="text/javascript">
function id( el ){
return document.getElementById( el );
}
function getHTTPObject(){
if(window.XMLHttpRequest){
return new XMLHttpRequest();
}else if(window.ActiveXObject){
var prefixes = ["MSXML2", "Microsoft", "MSXML", "MSXML3"];
for(var i = 0; i < prefixes.length; i++){
try {
return new ActiveXObject(prefixes[i] + ".XMLHTTP");
} catch (e) {}
}
}
}
var xmlHttp = getHTTPObject();
function envia( file ){
xmlHttp.open( "GET", file, true );
xmlHttp.onreadystatechange = function(){
if (xmlHttp.readyState == 4){
id('response').innerHTML = xmlHttp.responseText;
}
}
xmlHttp.send( null );
}
window.onload = function(){
id('enviar').onclick = function(){
envia( 'process.php' );
}
}
</script>
</head>
<body>
<input type="button" name="enviar" id="enviar" value="Enviar xhr" />
<p id="response"></p>
</body>
</html>
processa.php
<?php
echo 'Beleza, chegou até aqui!';
De proprósito, ‘errei’, o nome do arquivo, coloquei process.php, mas na verdade se chama processa.php [terminando com a letra A].
envia( 'process.php' );
Abro o projeto no servidor, clico no botão, e:
Não funcionou, não fez o que queríamos
Erro na tela. Bem simples, e fácil de entender.
Não encontrou o arquivo. Dentre os possíveis motivos, eu poderia ter errado o caminho, o nome do arquivo, não ter me atentado ao CaSe SEnSiTIVe, o arquivo realmente ainda não ter sido criado…
Só apareceu dessa forma, porque eu pedi:
id('response').innerHTML = xmlHttp.responseText;
Mas nem sempre, é tão simples. Se eu não tivesse colocado o retorno completo dentro dessa DIV, teria sido muito mais silencioso. Só nos resta debugar o código.
Acessar diretamente
Uma forma, é acessar diretamente o arquivo que tentamos chamar. Indo no browser, e jogando a URL lá, crua..
http://localhost/process.php
Bem intuitivo. Esse princípio, demonstra bem que a única mágica do ajax, é ‘ir e voltar’ sem refresh. Todo o resto já estamos muito acostumados a lidar.
Mas não é tão prático assim, e ficar acessando várias URLs, pode nos deixar confusos, pois temos que levar em conta o caminho apartir do nosso script.
Usar alert()s
Nessas horas o alert(), é o ‘canino fiel’(melhor amigo), dos programadores js.
if (xmlHttp.readyState == 4){
alert( xmlHttp.responseText );
//id('response').innerHTML = xmlHttp.responseText;
}
No alert, vemos:
O mesmo, porém tivemos que ‘caçar’ mais, e nem sempre é tão simples assim, podemos nos perder, e gastamos preciosos minutos colocando alert()s em tudo quanto é canto.
Finalmente, com o Firebug
Nesse momento, é o Firebug que vai nos salvar.
Apertemos F12, aba Rede, depois xhr:
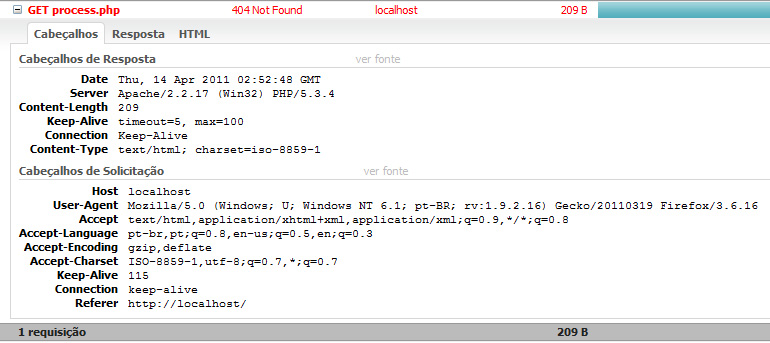
 Basta dispararmos novamente nossa requisição, clicando no nosso input, e vemos o erro no Firebug:
Basta dispararmos novamente nossa requisição, clicando no nosso input, e vemos o erro no Firebug:
 Só por esta aba, já temos toda a informação que precisamos, porém as outras, resposta e html, nos dão uma idéia mais detalhada e visual respectivamente do que obtivemos.
Só por esta aba, já temos toda a informação que precisamos, porém as outras, resposta e html, nos dão uma idéia mais detalhada e visual respectivamente do que obtivemos.
Corrigimos o nome do arquivo
envia( 'processa.php' );
No próximo post, vou mostrar mais algumas situações, e a ajuda que o Firebug nos dá.
Comentem. Me digam o que estão achando, me servirá de guia, para saber sobre o que devo escrever.
Até lá! =)